Kenapa saya harus menggunakan Accelerated Mobile Pages ?
Sebelum memasang Google AMP , ada baiknya kalian mengetahui manfaat dari project google ini . Seperti yang sudah kita bahas pada artikel sebelumnya , google amp akan memberikan pengalaman terbaik bagi para pencari berita yang menggunakan google search melalui smartphone atau perangkat mobile lainnya .
Dengan mengaktifkan accelerated mobile pages pada sebuah website , maka besar kemungkinan artikel yang terdapat pada website tersebut muncul pada baris pertama hasil pencarian google for mobile.
Selain itu , google AMP juga akan memberikan peningkatan kecepatan loading website saat diakses melalui perangkat mobile.
Cara Menggunakan Accelerated Mobile Pages Pada WordPress
Pada tutorial kali ini ada beberapa point yang perlu kalian pahami sebelum melanjutkan ke langkah-langkah selanjutnya : 1 . WordPress yang digunakan adalah WordPress 2 . Self-Hosting dan Kalian Perlu Mengakses FTP
Jika kedua point diatas sudah kalian pahami , maka lanjut ke proses berikutnya .
- Download dan Install Plugin AMP Download
- Setelah instalasi selesai jangan lupa untuk mengaktifkan plugin AMP.
https://ngelag.com/cara-install-google-accelerated-mobile-pages-pada-wordpress/amp/
Plugin AMP ini merupakan plugin dasar yang
harus kalian gunakan agar website kalian memiliki tampilan website
Accelerated Mobile Pages , untuk melakukan kustomisasi atau personalisasi , ikuti langkah-langkah berikutnya .
Cara Merubah Style Pada Accelerated Mobile Pages
Tentu tampilan website kalian yang memakai HTML versi AMP , akan terlihat sangat minimal , pucat dan kadang tidak sesuai dengan apa yang kalian inginkan . Untungnya ada cara mudah untuk melakukan perubahan style pada AMP dengan wordpress , yaitu menggunakan plugin PageFrog . Berikut ini cara menggunakannya :- Download plugin PageFrog . Download
- Lakukan Aktifasi Plugin , lalu buka pengaturan pada Menu Mobile Format > Setup lalu pilih Google AMP HTML dan ikuti perintah yang muncul pada layar .
- Setelah setup berhasil , buka Menu Mobile Format > Styling untuk melakukan perubahan seperti jenis dan ukuran font , dan logo branding website yang menggunakan Google AMP HTML .
Kalian juga bisa melakukan monetasi dengan memasang iklan Adsense dan kalian juga bisa mengaktifkan google analytic dengan menggunakan plugin PageFrog .
Jika kalian sudah memasang kedua buah Plugin yang disebutkan diatas dan mengikuti seluruh langkah-langkah diatas dengan benar , ini artinya website kalian sudah mendukung Google Accelerated Mobile Pages HTML . Lalu bagaimana memastikan bahwa Google AMP sudah terpasang dengan benar pada website saya ? untuk menjawab pertanyaan tersebut , ikuti langkah – langkah dibawah ini :
Memastikan Google AMP HTML Berfungsi Dengan Benar
- Buka sebuah artikel pada website kalian , lalu tambahkan /amp/ diakhir url path artikel kalian Contoh : http://domain.com/artikel-test-amp-html/amp/ . Jika artikel kalian terbuka pada browser dengan tampilan yang minimalis , maka kalian sudah berhasil mengaktifkan Accelerated Mobile Pages.
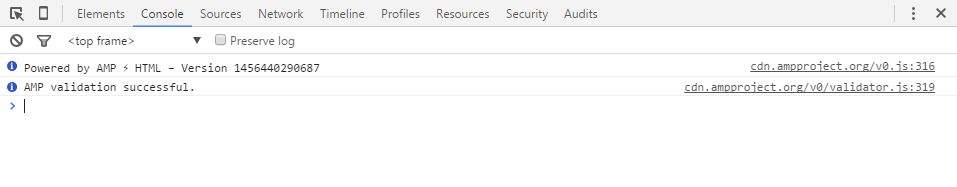
- Lakukan validasi pada halaman AMP caranya buka sebuah artikel dengan menambahkan url path /amp/#development=1 pada akhir url artikel dengan menggunakan brower chrome , lalu tekan tombol Ctrl+Shift+I untuk membuka console , pastikan tidak ada peringatan (!) atau error (x) yang tampil pada console , contoh :
Langkah Apa Lagi Yang Harus Saya Lakukan ?
- Teruslah menerbitkan artikel yang berkualitas agar peringkat di search engine google terus meningkat.
- Lakukan Fetch menuju artikel yang sudah menggunakan AMP . Meskipun google akan dengan otomatis mendeteksi adanya halaman yang menggunakan AMP pada website kalian , tapi tidak ada salahnya melakukan fetch agar google melakukan crawl pada website kalian .
Cara Install Google Accelerated Mobile Pages Pada WordPress
4/
5
Oleh
aswar